Style
Style is perhaps the most obvious component of FME Best Practice. You can tell at a glance when a workspace is well-styled and when it is not. But style is more than just looks; a properly designed workspace provides many benefits as it is further developed and edited in the future.
An FME Workspace Style Guide
A good style of design makes it easier to navigate and understand an existing workspace. This is important when workspaces might need to be edited by other users, or when you intend to make edits yourself at a later date.
| Ms. Analyst says... |
| It’s very much like a computer programmer adding comments to their code to explain their actions. As an example, nearly 30% of FME’s codebase consists of comment lines. |
Specifically, a good style can help a user to…
- Distinctly define different sections or components of a workspace
- Quickly navigate to a specified section or particular transformer
- Pass a workspace on to another user for editing
- Rename workspaces and content with a more explanatory title
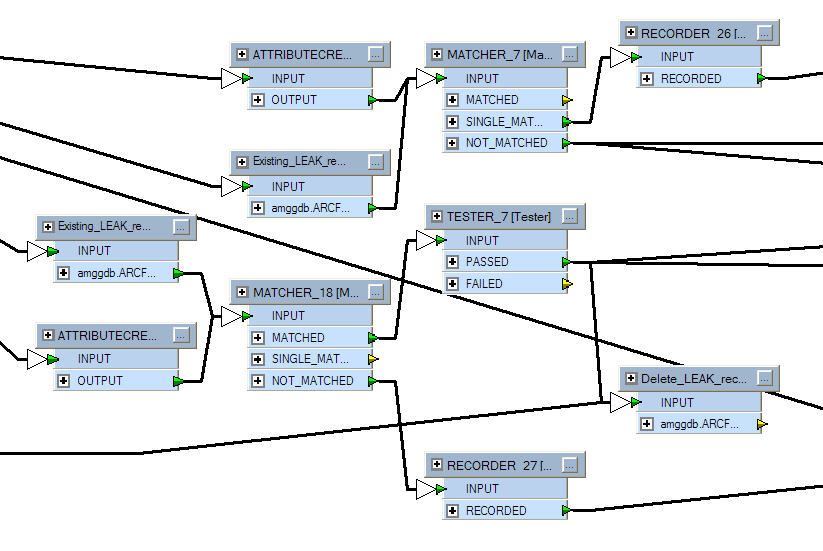
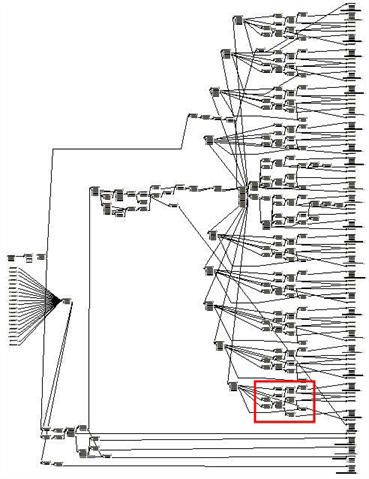
Example of Poor Design
You need proof? Well, would you want to be given the task of editing this workspace?

Can you even tell what this section of workspace is doing?